Hôm nay mình lại tiếp tục viết nhảm. Xong hết một tuần! Tuần này phát hiện được một vài cái rất hay và làm mình rất thích thú.
Thật sự thì mấy app này quá thú vị nên mình không thể không chia sẻ cho mọi người được! Những app đã làm cho quá trình làm việc của mình nhanh và chất lượng hơn rất nhiều. Đặc biệt là với vai trò là một designer, làm sao để làm khách hàng cảm thấy “happy”, sếp hài lòng, những người bạn developer có thể hiểu và không cằn nhằn vì cái giao diện là những điều quá chi là khó. Nhưng mình đã có một số người bạn giúp đỡ.
1. Evernote

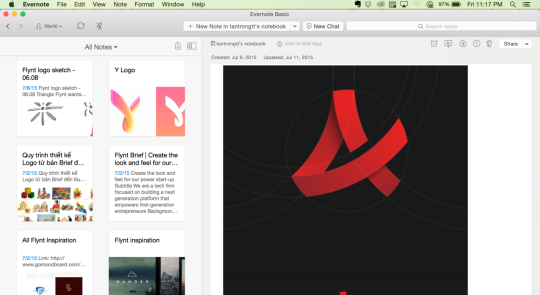
Đây là app yêu thích nhất. Và có lẽ là nơi chứa đựng nhiều ý tưởng nhất của mình, cả về hình ảnh lẫn câu chữ (Mình đang dùng nó để note mấy dòng này ra đây).
Evernote đơn giản là một app để ghi chú. Nó cung cấp một giao diện đơn giản, không thiếu, không thừa, loại bỏ những thứ làm người viết mất tâp trung và cực kỳ dễ sử dụng.
Mình hay dùng nó vào việc tìm kiếm ý tưởng. Khi bắt đầu một project, mình nghiên cứu, xem qua rất nhiều thiết kế của người khác. Có rất nhiều người tài trên thế giới, rất nhiều thiết kế tốt, rất nhiều ý tưởng hay (behance và dribbble và hai trang yêu thích). Nhiệm vụ trong giai đoạn này của mình là thu thập càng nhiều ý tưởng càng tốt. Và evernote làm việc đó rất tốt. Tất cả những hình ảnh, câu chữ hay được mình tổng hợp lại một cách dễ dàng.
2. UXPin

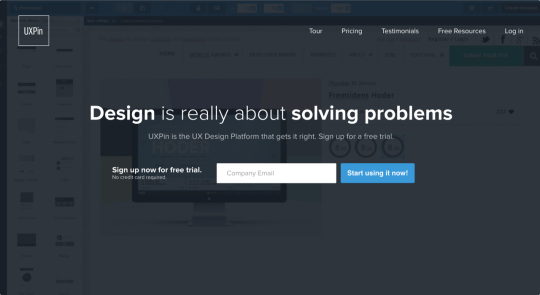
Công cụ tốt nhất cho wireframe. (phải cần money mới dùng được :D).
Wireframe có thể hiểu đơn giản là những bản phát thảo nền tảng khi thiết kế. Nếu văn học có dàn bài, kiến thúc có phát thảo, thì với app/web có wireframe.
Nếu bạn muốn thiết kế một app hay web, thì mình khuyên tốt nhất chúng ta không nên đụng vào Photoshop trong giai đoạn đầu. Gradient, drop-shadow rất là cuốn hút, nhưng nó sẽ làm bạn chỉ tập trung vào cái đẹp mà quên đi rằng mình đang thiết kế một cái gì đó có ích, tiện dụng cho mọi người (Đẹp nhưng não hơi phẳng thì không hay cho lắm nhở).
Thay vì đó, ít nhất hãy dùng bút và vài tờ giấy A4, phát thảo giao diện và chức năng cho app của mình. Và nếu có điều kiện thì hãy dùng thử UXpin. Nó cung cấp rất đầy đủ dụng cụ để tạo ra những bản phát thảo, cả những tương tác có trong app của chúng ta. Đặc biệt là có thể thảo luận hay nhận feedback của người khác về thiết kế của mình.
Đó là những lời khuyên mình học được khi thực tập và làm việc với Sakura ở Code Engine Studio. Đây là công cụ yêu thích của chị (và cũng là của mình). Bọn mình dùng nó rất nhiều vào giai đoạn đầu của việc thiết kế, trình bày và nhận feedback từ khách hàng trước khi bước qua thiết kế UI.
3. Sketch 3

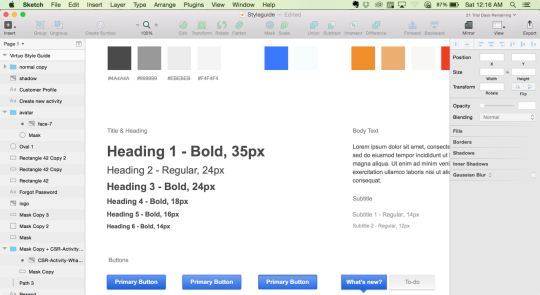
Thật thì mình dùng nó đã gần… 1 tuần! Chỉ một từ có thể thốt lên: “Awesome!”.
Nhiều người hỏi mình làm gì, mình nói mình thiết kế giao diện. Và câu nói tiếp theo của người ta là:”Wow! Chắc siêu Photoshop lắm hỉ!”. Mình chỉ biết ngậm ngùi, im lặng, nút nước bọt vào trong và gục đầu: “Ơ….. ời!”
Nhưng nếu ai đó đã từng thiết kế giao diện thì chỉ cần biết Photoshop cơ bản là đủ: gõ text, chọn màu, rê chuột vẽ những shape hình vuông, chữ nhật, nâng cao nữa thì gradient và drop shadow. Chừng ấy là đủ.
Và dường như, để thiết kế giao diện thì Photoshop là quá xa xỉ và cồng kềnh. Và mình biết đến Sketch 3. Sketch, là sự kết hợp tính năng giữa Photoshop và Illustrator. Chỉnh sửa bitmap và vector trong một ứng dụng.
Đây là app dùng riêng cho việc thiết kế giao diện, android, iOS và web. Chính vì riêng biệt như vậy nên Sketch rất thân thiện và dễ dàng cho việc phát triển giao diện. Chúng ta có thể copy chính xác các thuộc tính CSS và bỏ vào trong style của web (điều này cũng có thể làm trong Photoshop CC nhưng qua vài lần sử dụng, mình thấy css của nó không được chính xác cho lắm).
Như mình nói ở trên, mình mới chỉ dùng nó được gần 1 tuần. Nhưng trãi nghiệm và tính năng của nó mang lại làm mình rất thích thú. Ước gì thay vì trả gần 50$/ tháng cho Photoshop thì công ty của mình chỉ phải trả 9$/ tháng cho Sketch và hiệu quả mang lại cao hơn nhiều! (Tất nhiên nếu dùng bản crack thì đây không phải là cái để cân nhắt).
Có một hạn chế nho nhỏ hiện tại là Sketch mới chỉ chạy trên máy Mac, chưa có bản cho Windows nên hơi khó để sử dụng. Hi vọng một ngày nó đó sẽ có Sketch cho người dùng Windows.
4. Zeplin

Đây chắc có lẽ là phát hiện thú vị nhất của mình hiện tại. Ranh giới giữa Designer Developer được xoá nhoà! Happy designer, happy developer!
Đây là câu chuyện thực tế của chính mình. Công ty đang làm một web app cho khách hàng, bao dự án từ phần design cho đến dev. Là một đứa designer, mình có trách nhiệm trong việc thiết kế giao diện, và, rất hay chứng kiến vẻ mặt nhăn nhó của bạn làm front-end (:D). Nhiều lúc bạn “chửi” mình: “Thiết kế chi mà gướm dễ sợ.”, hay những lời nói nhẹ tựa lông hồng nhưng cứa đứt ruột: “Nó thiết kế mà, nó không biết chi về code đâu”. Nhưng mà khách hàng thích vậy mà. Hix!
Các bạn biết lý do vì sao mà mấy bạn developer nhìn mình với vẻ mặt nhăn nhó không? Nó như thế này: “Màu của cái button là gì?”, “Màu start và màu stop là chi?”, “Font chữ này là chi? Size nhiêu?”, “Shadow của cái này là mấy?”, “Ủa cái text nào không có shadow á anh?” “Xuất cho em cái hình”, “Icon này tìm ở đâu anh?”…. Và đó là cuộc sống của mình hằng ngày, vật lộn với mấy bạn dev.
Nhưng tính mình ít nói (:3), không thích tranh cãi, mình quyết định tìm cách nhanh và hiệu quả hơn để làm việc với các bạn dev. Zeplin xuất hiện như một vị cứu tinh. Vậy là mình tạo Style Guide, chứa những chỉ dẫn về style cơ bản cho cả dự án, và Zeplin giúp mình cung cấp các thông số CSS cho các bạn dev một cách chính xác và nhanh chóng.
Bạn có thể tưởng tượng như thế này: Mình thiết kế giao diện. Mấy bạn dev mở Zeplin lên. copy mã màu, gradient, shadow, position, font-face, font size, asset. Tuỳ chỉnh một chút CSS nữa. Có ngay giao diện như bản gốc thiết kế. Như vậy thì nhanh chứ hè?
Và đây là phản ứng của một bạn dev khi mình gửi zeplin cho bạn:
“App này em thấy hay ghê. Khi chiều định nói răng app ni hay ri mà chị Ánh kéo qua làm Sprint nên quên luôn. Em thấy nó tiện cho mấy đứa front-end làm html và CSS. Vì không phải mở Photoshop lên rồi chọn này chọn kia mới lấy được, đặc biệt với đứa không biết Photoshop thì càng chết dỡ, cứ cà quần!”.
☺︎
Không cần nói một tiếng nào nhưng vẫn có một cái web chính xác với thiết kế ban đầu!
5. InvisionApp

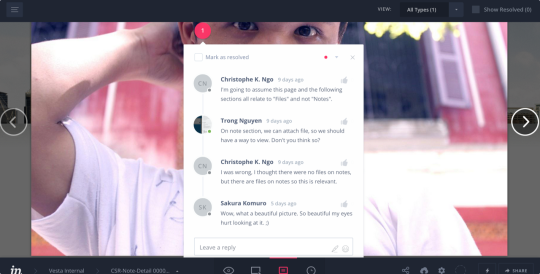
Cách tốt nhất để trao đổi về thiết kế với nhiều đồng nghiệp, khách hàng là gì? Mình nghĩ đó chính là InvisionApp. Khoảng cách không còn là vấn đề quan trọng nữa. Mình có thể làm việc với những người giỏi trực tiếp từ mọi nơi, hay chỉ đơn giản là ngồi quán cafe và thảo luận với đồng nghiệp đang đi du lịch ở Thái Lan về những bản thiết kế.
Không chỉ vậy, chúng ta có thể tạo những tương tác cho thiết kế của mình để kiểm tra mức độ dễ sử dụng của app.
Nhờ dùng InvisionApp trong dự án hiện tại, mình có thể làm việc trực tiếp với một anh director ở bên Canada, sếp vẫn gửi feedback đều đều khi đang nghỉ sinh ở nhà, sếp khác cặm cụi khen cái avatar của mình dùng trong thiết kế quá đẹp khi trời đã rạng sáng và các bạn trong team chỉ cần click là có thể hiểu được design nó như thế nào và cần phải làm gì.
6. Café!
Tất nhiên rồi, chắc không cần phải bàn cãi gì nhiều về thứ thức uống không thể thiếu mỗi ngày này. Mình là con nghiện!
Sáng này bạn đã uống café chưa?
Đó là những công cụ đã giúp mình rất nhiều trong quá trình làm việc. Hi vọng nó có ích cho một số bạn đang làm về design.
Còn bạn thì sao? Có những công cụ nào hay chia sẻ với mọi người không?
Mình cảm ơn các bạn đã dành thời gian đọc đến đây!